分隔按钮 - SplitButton
继承$.fn.linkbutton.defaults,使用$.fn.splitbutton.defaults重载默认值。
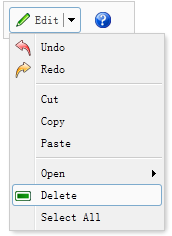
点击下拉的菜单按钮,分隔按钮由链接按钮和菜单组成。菜单按钮被分成两部分。当移动鼠标移动动分隔按钮上,一个'split'行会显示出来。菜单时显示鼠标光标移至上方的右侧部分分隔按钮。

依赖组件(Dependencies)
使用方法(Usage)
使用标签创建分隔按钮。
使用javascript创建分隔按钮。
属性(Properties)
属性继承链接按钮, 以下是分隔按钮的独有属性。.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 设置为true将显示简洁效果。 | true |
| menu | string | 用来创建一个相应菜单的选择器。 | null |
| duration | number | 定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。 | 100 |
事件(Methods)
| 名称 | 属性 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| disable | none | 禁用分隔按钮。示例: $('#sb').splitbutton('disable');
|
| enable | none | 启用分隔按钮。示例: $('#sb').splitbutton('enable');
|
| destroy | none | 注销分隔按钮。 |