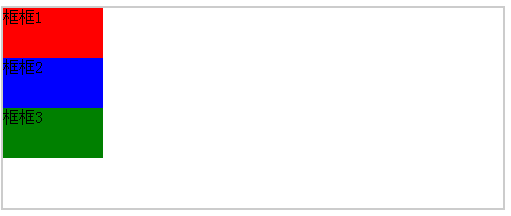
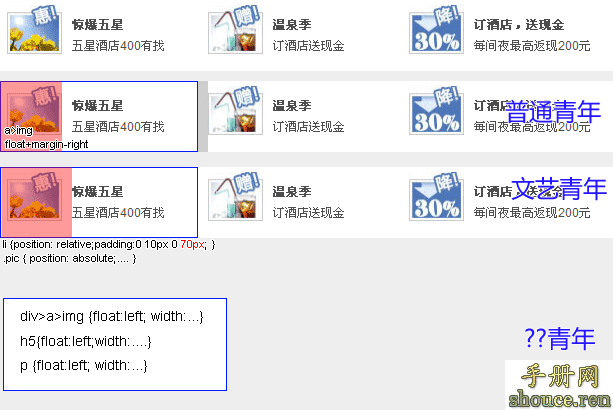
float
十度 wordpress
上节内容我们已经弄好了博客的页头header.php,今天我们就一起来制作页脚footer.php。footer.php与header.php差不多,写这个文件的目的也是为了精简代码,提高代码的重用性,Aurelius主题目录中
十度 wordpress
今天我们来制作单文章页single.php,有了之前制作index.php的经验,制作single.php也不再那么难了,这里将直接略过一些内容,直接给出结果。如果对某些修改不太清楚,可以先参考:WordPress主题制作全过程(
jerry HTML
jerry CSS