Silverlight 引路蜂二维图形库示例:概述
Windows Phone 7 并不是Windows Mobile 6.x 的升级版,也就是说 Windows Phone 7 SDK 没有提供对 Windows Mobile .Net Compact Version的向下兼容。“它所带来的后果之一就是,之前的Windows Moible应用程序无法在Windows Phone 7系列上运行。” Windows Phone 7 SDK 是基于Silverlight。因此一些原先定义在.Net Compact Framework中的包和类在 Window Phone 7 SDK 中没有对应的类。比如System.Drawing , System.Drawing.Image 。在Windows Phone 7 SDK 提供类似功能的是 System.Windows.Shapes和System.Windows.Media.Imaging 。当如果想动态生成二维图形或是图像,Silverlight和 GDI+ 相比不是特别方便。
引路蜂开发包中提供了一个平台无关的高效二维图形库,提供了诸如LineCap, LineJoin, Brush, TextBrush, Path 等类。它的画板为一个二维数组(内部采用一维数组),每个数组元素为一个32位整数,代表ARGB颜色值。Silverlight System.Windows.Media.Imaging 中定义了WriteableBitmap Class ,WriteableBitmap的Pixels属性也是一个整数数组,其定义方法和引路蜂开发包中定义的一致。因此通过WriteableBitmap作为桥梁,就可以把引路蜂开发包Graphics2D绘制的图形图像显示到Silverlight的XAML 的Image 元素中。
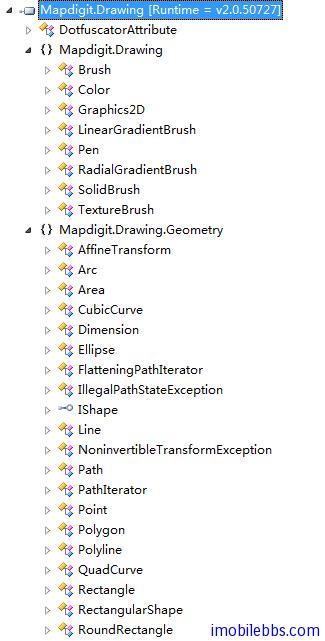
下图显示了Silverlight 引路蜂二维图形开发包中定义的包和类。
最后以一个简单的例子说明一下图形包的用法。也可以参见Windows Mobile引路蜂地图开发示例:二维图形库。
创建一个Silverlight项目,修改MainPage.xml ,如下所示。
<UserControl x:Class=?SilverlightGraphics2DDemo.MainPage?
xmlns=?http://schemas.microsoft.com/winfx/2006/xaml/presentation?
xmlns:x=?http://schemas.microsoft.com/winfx/2006/xaml?
xmlns:d=?http://schemas.microsoft.com/expression/blend/2008?
xmlns:mc=?http://schemas.openxmlformats.org/markup-compatibility/2006?
mc:Ignorable=?d?
d:DesignHeight=?640? d:DesignWidth=?480?>
<Grid x:Name=?LayoutRoot? Width=?480? Height=?640?>
<StackPanel>
<TextBlock HorizontalAlignment=?Center?
FontSize=?14? Text=?Silverlight Graphics 2D Demo? />
<Border Width=?480? Height=?640? Background=?Black?>
<Image x:Name=?image? Width=?480? Height=?640?/>
</Border>
</StackPanel>
</Grid>
</UserControl>
XAML中定义了一个Image对象用于显示图像显示的结果。
修改MainPage.xaml.cs
using System;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
using Mapdigit.Drawing;
using Mapdigit.Drawing.Geometry;
using Color = Mapdigit.Drawing.Color;
namespace SilverlightGraphics2DDemo
{
public partial class MainPage : UserControl
{
private Graphics2D graphics2D;
private int screenWidth = 480;
private int screenHeight = 640;
WriteableBitmap bmp;
public MainPage()
{
InitializeComponent();
graphics2D = new Graphics2D(screenWidth, screenHeight);
Ellipse circle, oval, leaf, stem;
Area circ, ov, leaf1, leaf2, st1, st2;
circle = new Ellipse();
oval = new Ellipse();
leaf = new Ellipse();
stem = new Ellipse();
circ = new Area(circle);
ov = new Area(oval);
leaf1 = new Area(leaf);
leaf2 = new Area(leaf);
st1 = new Area(stem);
st2 = new Area(stem);
graphics2D.Reset();
graphics2D.Clear(Color.White);
int w = screenWidth;
int h = screenHeight;
int ew = w / 2;
int eh = h / 2;
SolidBrush brush = new SolidBrush(Color.Green);
graphics2D.DefaultBrush = brush;
// Creates the first leaf by filling the intersection of two Area
//objects created from an ellipse.
leaf.SetFrame(ew - 16, eh - 29, 15, 15);
leaf1 = new Area(leaf);
leaf.SetFrame(ew - 14, eh - 47, 30, 30);
leaf2 = new Area(leaf);
leaf1.Intersect(leaf2);
graphics2D.Fill(null, leaf1);
// Creates the second leaf.
leaf.SetFrame(ew + 1, eh - 29, 15, 15);
leaf1 = new Area(leaf);
leaf2.Intersect(leaf1);
graphics2D.Fill(null, leaf2);
brush = new SolidBrush(Color.Black);
graphics2D.DefaultBrush = brush;
// Creates the stem by filling the Area resulting from the
//subtraction of two Area objects created from an ellipse.
stem.SetFrame(ew, eh - 42, 40, 40);
st1 = new Area(stem);
stem.SetFrame(ew + 3, eh - 47, 50, 50);
st2 = new Area(stem);
st1.Subtract(st2);
graphics2D.Fill(null, st1);
brush = new SolidBrush(Color.Yellow);
graphics2D.DefaultBrush = brush;
// Creates the pear itself by filling the Area resulting from the
//union of two Area objects created by two different ellipses.
circle.SetFrame(ew - 25, eh, 50, 50);
oval.SetFrame(ew - 19, eh - 20, 40, 70);
circ = new Area(circle);
ov = new Area(oval);
circ.Add(ov);
graphics2D.Fill(null, circ);
bmp = new WriteableBitmap(screenWidth, screenHeight);
image.Source = bmp;
RefreshBitmap();
}
private void RefreshBitmap()
{
Buffer.BlockCopy(graphics2D.Argb, 0, bmp.Pixels, 0, bmp.Pixels.Length * 4);
}
}
}
Buffer.BlockCopy(graphics2D.Argb, 0, bmp.Pixels, 0, bmp.Pixels.Length * 4);就是将Graphics2D内部int32数组拷贝到WriteableBitmap的Pixels中。上面代码通过多个几何图形拼成一个梨子如下图所示: