【FastDev4Android框架开发】Android实现沉浸式状态栏(六)
(一):写在前面的话
接着上一篇继续更新,上一篇文章已经把FastDev4Android项目崩溃异常捕捉组件(CustomCrash)做了讲解和使用。今天项目更新沉浸式状态栏功能的实现和使用。因为名字叫【Translucent Bars】至于取名的讨论问题大家有兴趣可以看一下知乎上面的讨论(传送门)
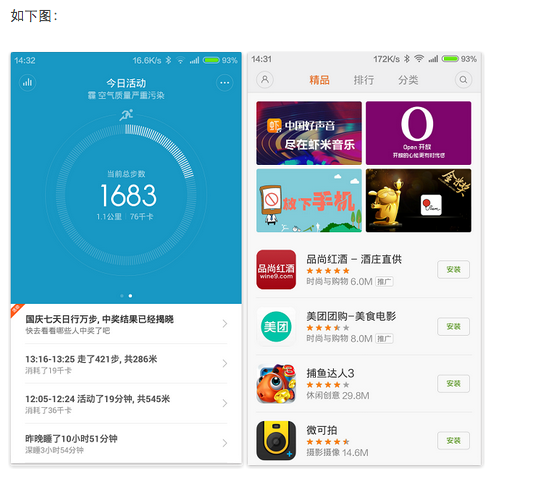
Google从android kitkat(Android 4.4)开始,给我们开发者提供了一套能透明的系统ui样式给状态栏和导航栏,这样的话就不用向以前那样每天面对着黑乎乎的上下两条黑栏了,还可以调成跟Activity一样的样式,形成一个完整的主题,和IOS7.0以上系统一样哈。下面我们来看下国内应用的效果: 
(二):沉浸式状态栏功能实现:
2.1:系统方式
2.1.1:设置状态栏和导航
我们在Activity onCreate()方法中进行如下设置,因为该功能是Android4.4开始才提供,所以我们需要判断以下系统版本:
//当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}或者可以如下设置:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
setTranslucentStatus(true);
}
@TargetApi(19)
private void setTranslucentStatus(boolean on) {
Window win = getWindow();
WindowManager.LayoutParams winParams = win.getAttributes();
final int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
if (on) {
winParams.flags |= bits;
} else {
winParams.flags &= ~bits;
}
win.setAttributes(winParams);
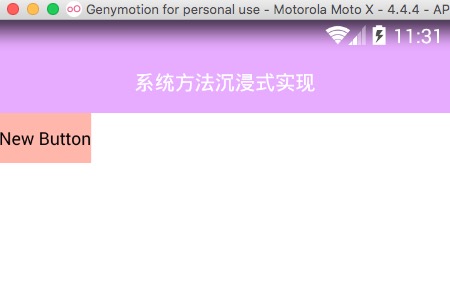
}这样设置完之后看运行效果如下: 
如上应用整体往上移动了状态栏的高度,所以我们需要进行获取状态栏的高度并且布局中加入一个占位的小布局来搞定
2.1.2:获取状态栏的高度
/**
* 获取状态栏的高度
* @return
*/
private int getStatusBarHeight(){
try
{
Class<?> c=Class.forName("com.android.internal.R$dimen");
Object obj=c.newInstance();
Field field=c.getField("status_bar_height");
int x=Integer.parseInt(field.get(obj).toString());
return getResources().getDimensionPixelSize(x);
}catch(Exception e){
e.printStackTrace();
}
return 0;
} 2.1.3:设置占位控件的高度
这样原有得布局不会发生改变。
<LinearLayout
android:id="@+id/linear_bar"
android:layout_width="fill_parent"
android:layout_height="1dp"
android:orientation="vertical"
android:background="#e7abff"
android:visibility="gone"
>
</LinearLayout>LinearLayout linear_bar=(LinearLayout)findViewById(R.id.linear_bar);
linear_bar.setVisibility(View.VISIBLE);
int statusHeight=getStatusBarHeight();
android.widget.LinearLayout.LayoutParams params=(android.widget.LinearLayout.LayoutParams )linear_bar.getLayoutParams();
params.height=statusHeight;
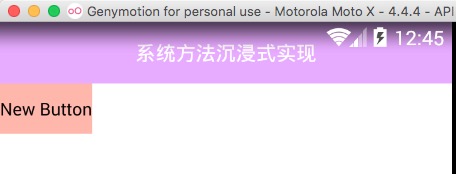
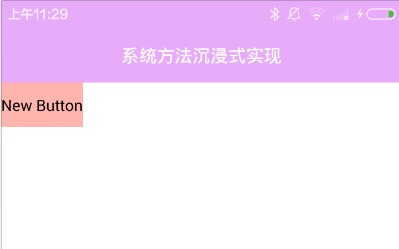
linear_bar.setLayoutParams(params); 2.1.4:运行结果
①:模拟器效果 
①:真机效果 
2.2:第三方控件(systembartint)实现库地址(Github地址)
2.2.1:添加依赖库
compile 'com.readystatesoftware.systembartint:systembartint:1.0.3' 2.2.2:设置状态栏和导航和2.1.1方法一样
2.2.3:激活主题并且设置颜色
SystemBarTintManager tintManager = new SystemBarTintManager(this);
// 激活状态栏
tintManager.setStatusBarTintEnabled(true);
// enable navigation bar tint 激活导航栏
tintManager.setNavigationBarTintEnabled(true);
//设置系统栏设置颜色
//tintManager.setTintColor(R.color.red);
//给状态栏设置颜色
tintManager.setStatusBarTintResource(R.color.middle_red);
// 设置导航栏设置资源
tintManager.setNavigationBarTintResource(R.color.color_nav); 2.2.4:布局修改适配和padding
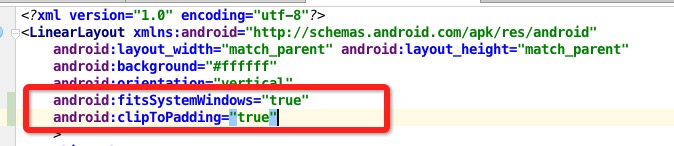
在当前Activity布局文件根节点上面作如下修改: 
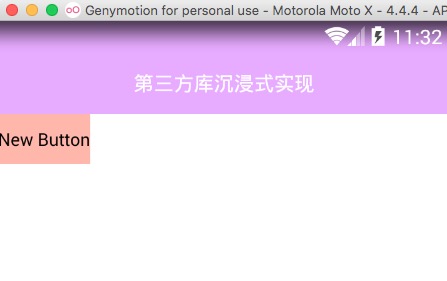
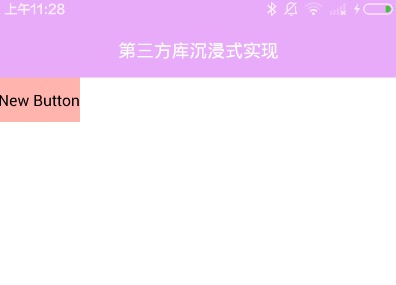
2.2.5:运行结果如下:
①:模拟器效果 
②:真机效果 
到此为止完成沉浸式状态栏的实现和使用结果,如果大家有兴趣去第三方控件(systembartint)实现库地址(Github地址)对这个库做详细了解。同时本项目代码地址:
https://github.com/jiangqqlmj/FastDev4Android
同时欢迎大家star和fork整个开源快速开发框架项目~如果有什么意见和反馈,欢迎留言,必定第一时间回复。也欢迎有同样兴趣的童鞋加入到该项目中来,一起维护该项目。













