wordpress表情符号的使用
十度 wordpress 2015年12月20日
收藏
什么是表情符号
表情符号是在您写作时帮助表达您情感的符号。表情符号可以为文章增添些情感色彩。![]()
WordPress 可以自动转换如 :-)等文本表情符号为图像
通常,表情符号由几个英文标点符号构成。比如:
; -) 等于 ![]()
:-) 等于 ![]()
:-( 等于 ![]()
:-? 等于 ![]()
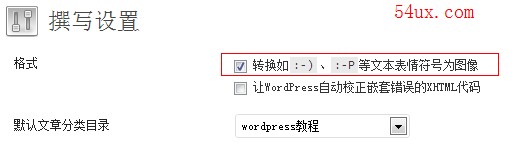
wordpress可以通过后台=》“设置”=》“撰写” 来设置表情符号的转换,如下图:
你可以通过以上设置是否开启或关闭图形式表情,若您关闭图形化表情的选项,之后您输入的任何纯文本内容将保持纯文本状态,因此只会显示纯文本。
wordpress默认表情符号
WordPress 自带表情都在 wp-includes/images/smilies 文件夹下,表情符号代码如下表所示:
| 图标(icon) | 文本(text) | 文本( text ) | 完整文本( full text ) | 图标(icon) | 完整文本( full text ) |
|---|---|---|---|---|---|
|
|
:) | :-) | :smile: |
|
:lol: |
|
|
:D | :-D | :grin: |
|
:oops: |
|
|
:( | :-( | :sad: |
|
:cry: |
|
|
:o | :-o | :eek: |
|
:evil: |
|
|
8 O | 8- O | :shock: |
|
:twisted: |
|
|
:? | :-? | :???: |
|
:roll: |
|
|
8) | 8- ) | :cool: |
|
:!: |
|
|
:x | :-x | :mad: |
|
:?: |
|
|
:P | :-P | :razz: |
|
:idea: |
|
|
:| | :-| | :neutral: |
|
:arrow: |
|
|
;) | ;-) | :wink: |
|
:mrgreen: |
wordpress调用默认表情符号
由于WordPress 自带表情都在 wp-includes/images/smilies 文件夹下,所以你可以使用以下方法调用wordpress的默认表情符号:
//获取评论表情
function comm_smilies(){
$a = array( 'mrgreen','razz','sad','smile','oops','grin','eek','???','cool','lol','mad','twisted','roll','wink','idea','arrow','neutral','cry','?','evil','shock','!' );
$b = array( 'mrgreen','razz','sad','smile','redface','biggrin','surprised','confused','cool','lol','mad','twisted','rolleyes','wink','idea','arrow','neutral','cry','question','evil','eek','exclaim' );
for( $i=0;$i<22;$i++ ){
echo '<a title="'.$a[$i].'" href="javascript:grin('."':".$a[$i].":'".')"><img src="/wp-includes/images/smilies/icon_'.$b[$i].'.gif" /></a>';
}
}
将以上代码放入主题的functions.php文件中,然后在评论表单指定位置放置该表情。
wordpress修改默认表情符号
如果你觉得系统默认的标签符号不够好,也可以自己修改,以本站为例,本周标签包位于主题下的 “img/smilies/”目录中,首先在functions.php文件中添加如下代码:
//评论表情改造,如需更换表情,img/smilies/下替换
add_filter('smilies_src','dtheme_smilies_src',1,10);
//修改评论表情调用路径
function upd_smilies_src ($img_src, $img, $siteurl){
return get_bloginfo('template_directory').'/img/smilies/'.$img; //新标签包路径
}
function comm_smilies(){
$a = array( 'mrgreen','razz','sad','smile','oops','grin','eek','???','cool','lol','mad','twisted','roll','wink','idea','arrow','neutral','cry','?','evil','shock','!' );
$b = array( 'mrgreen','razz','sad','smile','redface','biggrin','surprised','confused','cool','lol','mad','twisted','rolleyes','wink','idea','arrow','neutral','cry','question','evil','eek','exclaim' );
for( $i=0;$i<22;$i++ ){
echo '<a title="'.$a[$i].'" href="javascript:grin('."':".$a[$i].":'".')"><img src="'.get_bloginfo('template_directory').'/img/smilies/icon_'.$b[$i].'.gif" /></a>'; //新标签路径
}
}
然后在评论模板comments.php放置表情的位置调用comm_smilies()函数:
<?php comm_smilies(); ?>
最终效果图: