实时编辑刷新的前端服务器 Puer
十度 网页开发工具
收藏
简而言之,Puer是一个可以实时编辑刷新的前端服务器。特性一览:
提供一个当前或指定路径的静态服务器
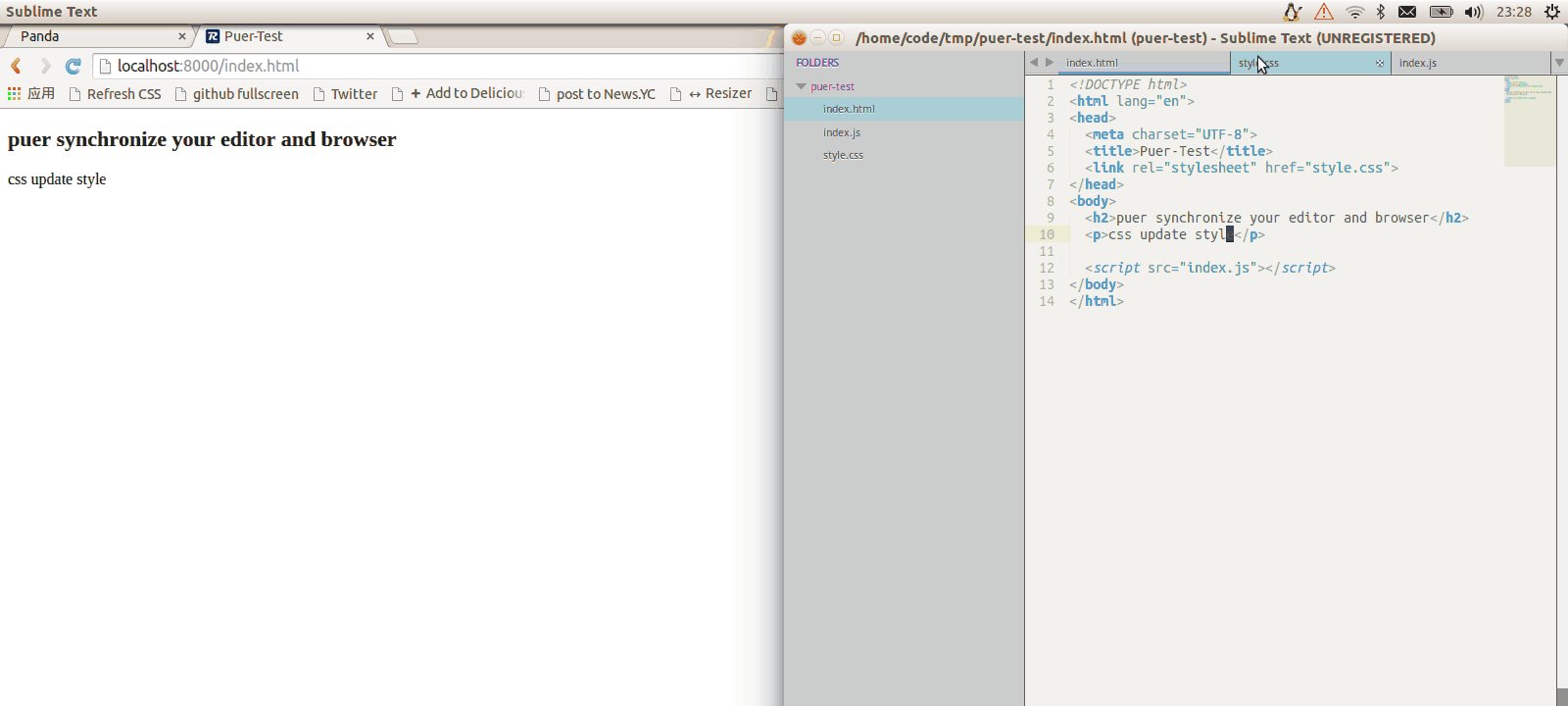
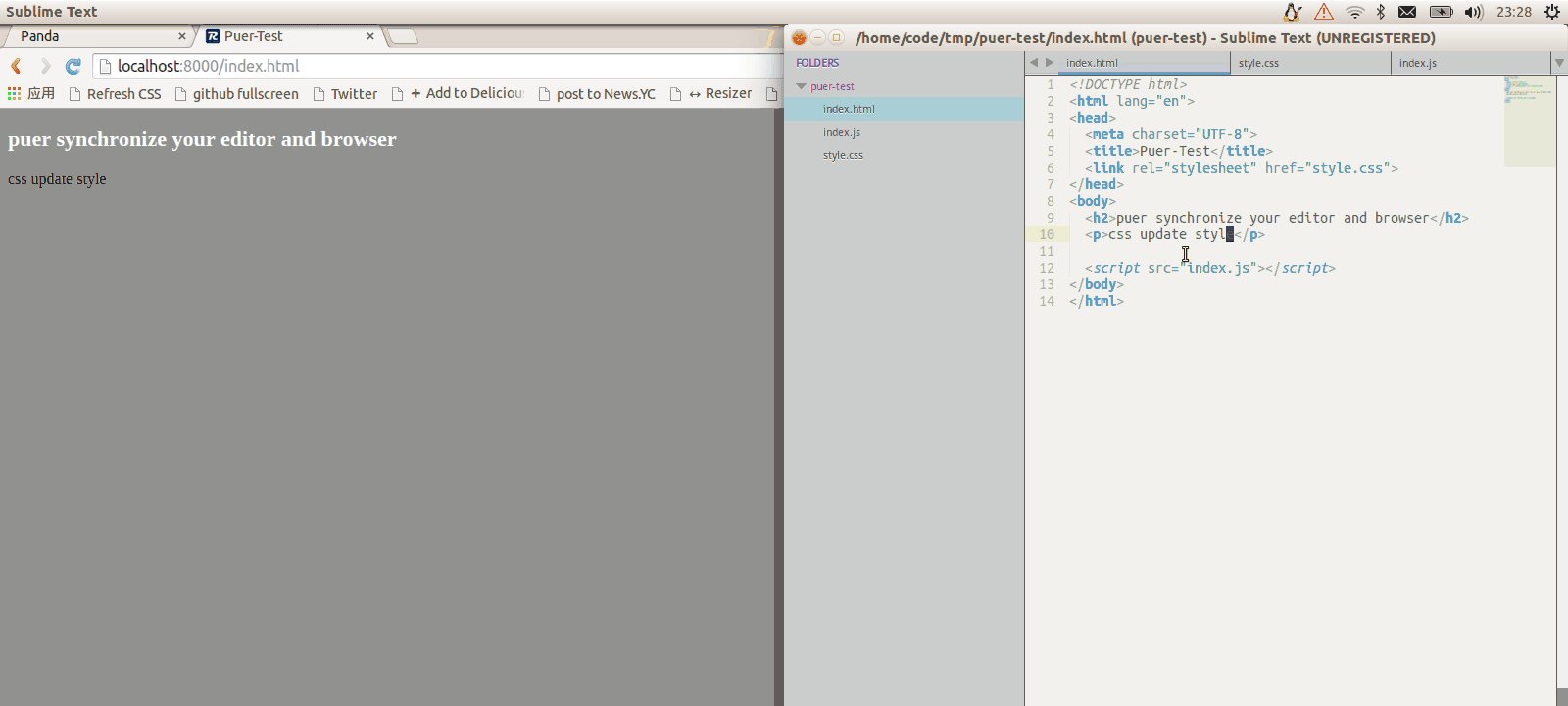
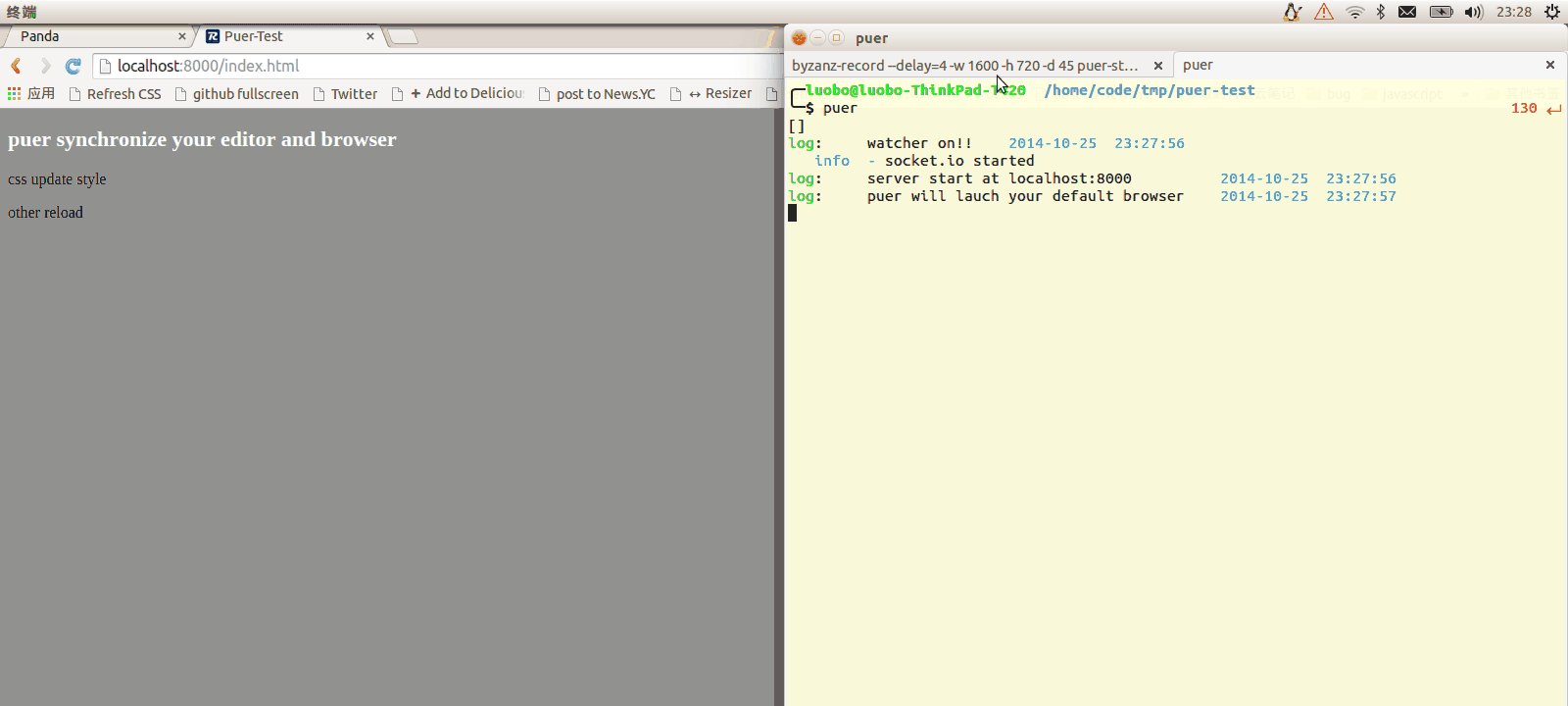
所有浏览器的实时刷新:编辑css实时更新(update)页面样式,其它文件则重载(reload)页面
提供简单熟悉的mock请求的配置功能,并且配置也是自动更新。
可用作代理服务器,调试开发既有服务器的页面,可与mock功能配合使用
集成了weinre,并提供二维码地址,方便移动端的调试
可以作为connect中间件使用(前提是后端为nodejs,否则请使用代理模式)
可以发现这里功能并不多,但罗列的基本都是实际前端开发中会涉及到的。可能敏锐的朋友会点出,同类的browser-sync提供了更强的操作同步的功能。这点其实主要不想去盲目攀比功能(实现其实并不难,因为基础的注入脚本已经做了,剩下的都只是功能堆砌),目前的出发点都是作者实际的需求(好吧,其实是懒)。还有就是,其实puer诞生比它要早一年多。