wordpress模板设计PS教程三:页眉制作

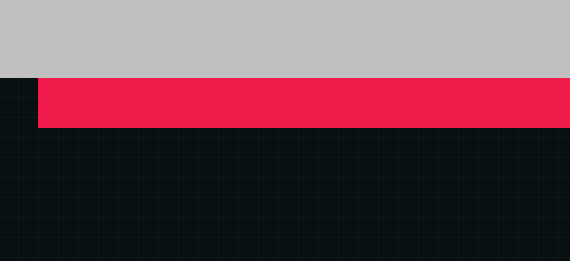
页眉(header)区域包含Logo,导航条,搜索栏。为了做到井然有序,分别创建3个文件用来放置logo,导航条和搜索栏的图层文件。制作一个基本形状容纳页眉里的所有元素。选用矩形工具(Rectangle Tool)创建一个960像素 x 50像素的矩形。可用任何颜色填充,因为稍后我们会对其应用图层样式。

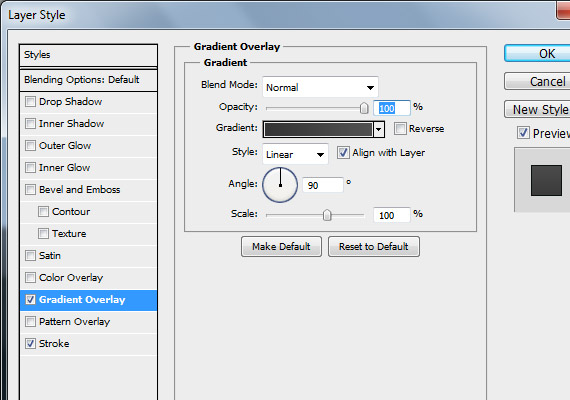
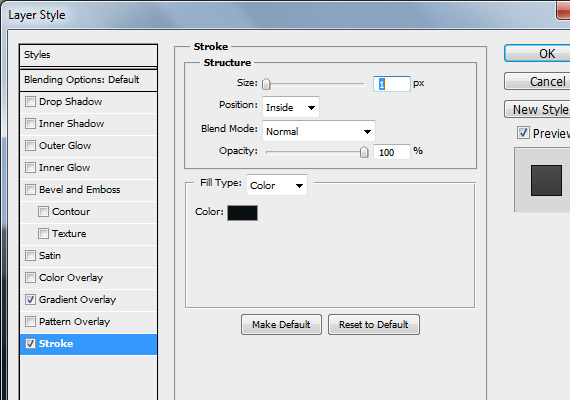
应用图层样式
· 渐变叠加颜色:#353535, #505050

描边颜色: #081010

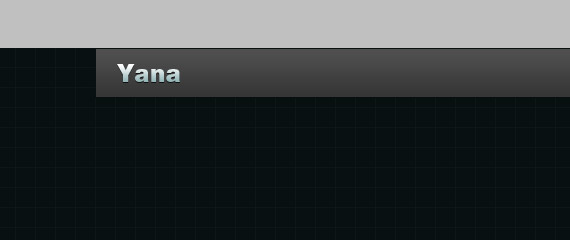
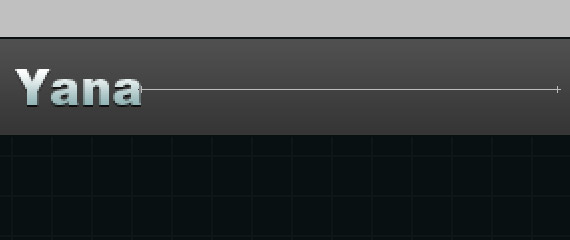
Logo

Logo字体选用Helvetica Black,大小为24pt。
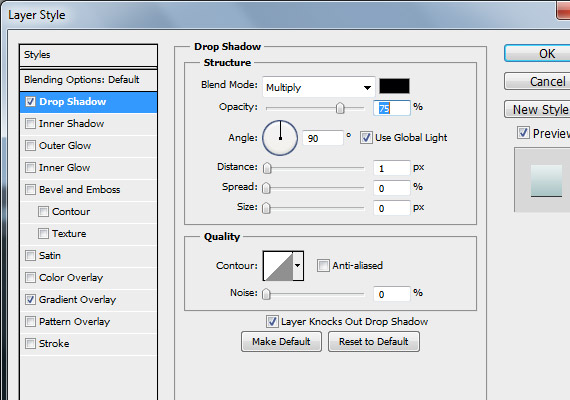
应用图层样式
· 投影(颜色): #000000

· 渐变叠加(颜色): #92b4b5, #ffffff

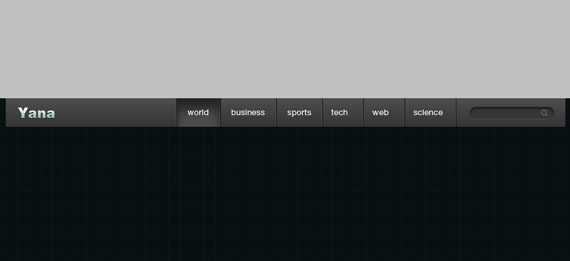
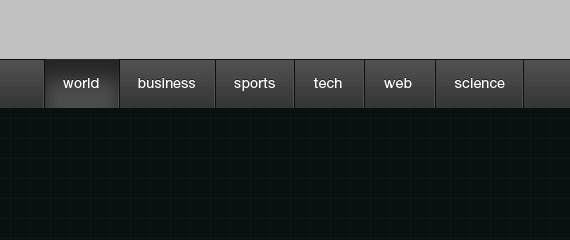
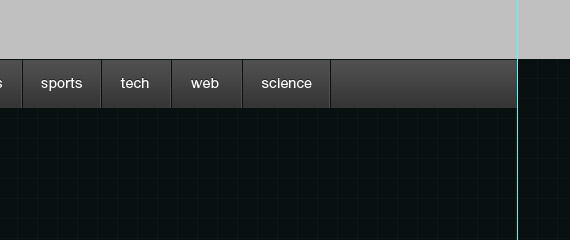
导航条

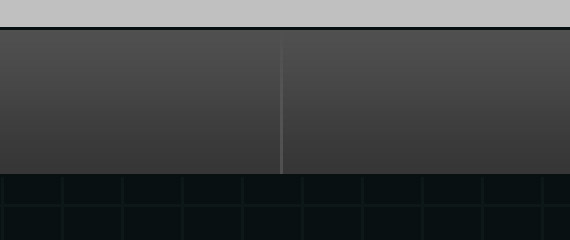
导航条包含链接和分割线。各个链接与左右的分割线保持18像素的距离。导航条的位置离Logo标志距离为208像素,用标尺工具(Ruler Tool)进行定位。

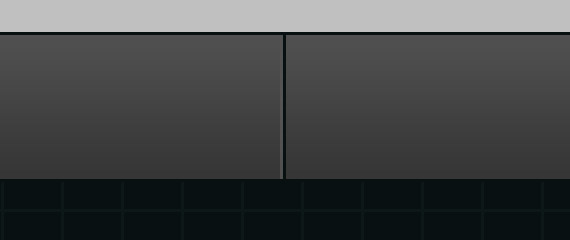
用矩形选区工具( Rectangular Marquee Tool )在离Logo标志208 像素处创建1像素的矩形选区。接下来用渐变工具(Gradient Tool)选择从前景色渐变到透明,前景色为#4f4f4f,最后由下往上在该选区拉渐变色。

用直线工具(Line Tool)创建另外一条1像素的直线,填充颜色为#081010

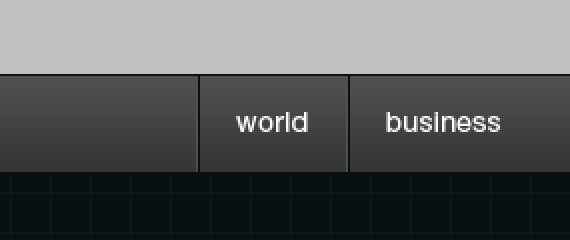
链接与左右分割线的距离应为18像素,链接的文本内容选用大小为14pt的 Helvetica Roman字体。

在制作导航条时一定要注意链接与分割线之间的18像素的距离。导航条链接内容有world,business,sports,tech,web,science。完成上述操作之后,复制文本层,将文本颜色改为#1b1b1b,并上移1像素。

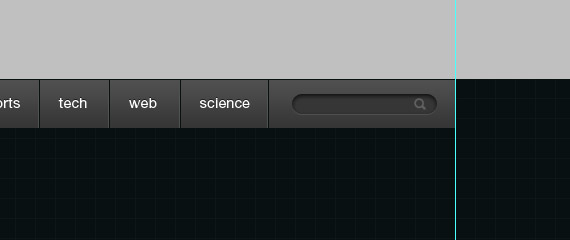
余下的空间用来放置搜索栏。
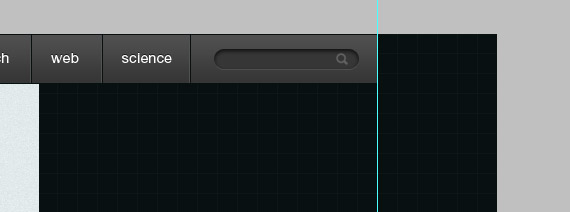
搜索栏

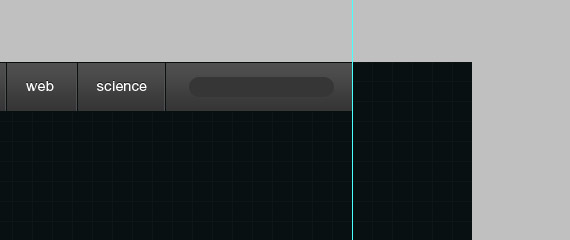
用圆角矩形工具(Rounded Rectangle Tool)创建一个半径为20像素的形状,颜色为#363636,放在图示位置。

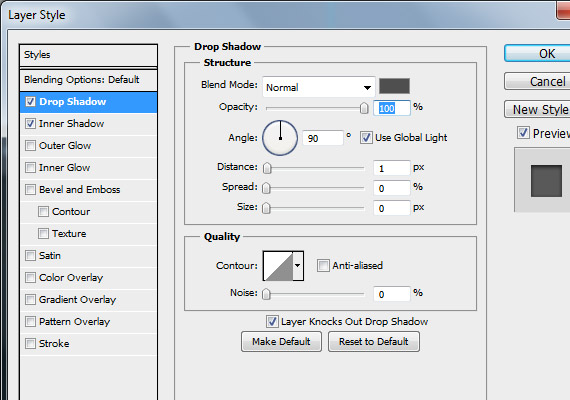
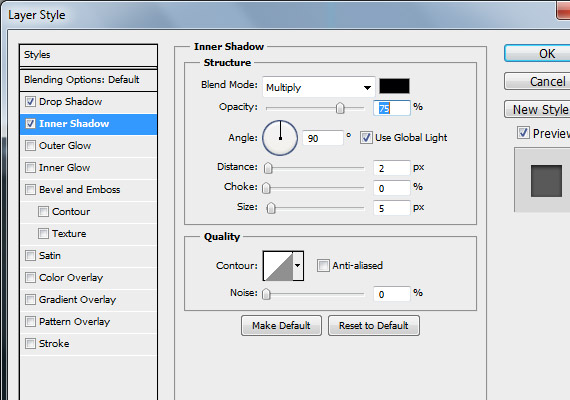
应用图层样式
· 内阴影(颜色): #4f4f4f

· 投影(颜色): #000000

最后一步添加搜索图标,变换成合适大小放在图示位置。