ThinkPHP 整合Bootstrap Ajax分页
ThinkPHP Ajax分页代码
public function index()
{
$where=array();
$name = I('name');
if(!empty($name)){
$where['name'] = array('like', '%'.(string)$name.'%');
}
$Role=M('Role');
$count= $Role->where($where)->count();// 查询满足要求的总记录数
$Page = new \Think\AjaxPage($count,'ajax-page',10);// 实例化分页类 传入总记录数、ajax更新的局部页面ID和每页显示的记录数(10)
$Page->lastSuffix=false;
$Page->setConfig('first','首页');
$Page->setConfig('last','末页');
$Page->setConfig('header','<span class="rows btn btn-default margin-l-2">共 %TOTAL_ROW% 条</span>');//分页条数
$Page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%');//分页样式:首页、末页等
$show= $Page->show();// 分页显示输出
// 进行分页数据查询 注意limit方法的参数要使用Page类的属性
$datas = $Role->where($where)->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('datas',$datas);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
if(IS_AJAX){
$this->display('index_ajax');
}else{
$this->display();
}
}
ajax-page是模版中用于替换局部页面的ID
index_ajax是局部页面模版
扩展小部件ExtWidget
我是在Admin模块下建的这个类/Application/Admin/Widget/ExtWidget.class.php所有如下图

前台模版
我有个index.html模版,这个页面需要ajax分页,现在我建立一个index_ajax.html模版,如下图

index.html是有布局的模版,显示ajax分页地方的关键代码如下
<table id="users" class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th><input class="check-all" type="checkbox"/></th>
<th width="90%">名称</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="ajax-page">
{:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}
</tbody>
</table>
第一次页面加载的时候不是ajax渲染的页面,所以这里要调用一次index_ajax模版。当点击分页时ajax会替换掉这里的<tbody id="ajax-page"></tbody>内容
{:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}
index_ajax.html是没有布局的模版,只是为了显示数据。代码如下
<notempty name="datas">
<volist name="datas" id="vo">
<tr>
<td><input class="ids" type="checkbox" name="id[]" value="{$vo.id}" /></td>
<td>{$vo.name}</td>
<td>
<span class="btn btn-xs btn-primary mySave" data-toggle="modal" data-id="{$vo.id}" data-url="{:U('/Admin/Role/update')}"><span class="glyphicon glyphicon-edit margin-r-2" aria-hidden="true"></span>修改</span>
<a class="confirm ajax-get btn btn-xs btn-primary" href="{:U('/Admin/Role/del',array('id'=>$vo['id']))}"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除</a>
</td>
</tr>
</volist>
<else/>
<tr><td colspan="100" class="text-center">没有查询到数据!</td><tr>
</notempty>
<notempty name="page">
<tr><td colspan="100" class="text-right">{$page}</td><tr>
</notempty>
js代码如下
//ajax分页查询
function ajax_show(id,url){
//加载图片
$('#ajax-loading-img').html('<img src="/Public/img/loading.gif" class="margin-r-2" alt="加载中...">');
//ajax获取内容后并替换掉原有信息
$.get(url,function(data){$("#"+id).html(data);});
return false;
}
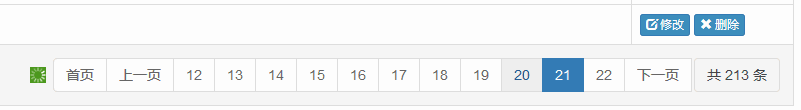
效果图

ThinkPHP Ajax分页带参数查询
html代码
<form class="navbar-form" role="search" id="search-form" method="get" action="{:U('/Admin/Role/index')}">
<div class="form-group">
名称:<input class="form-control" name="name" type="text">
</div>
<button type="submit" class="btn btn-primary" id="my-search"><span class="glyphicon glyphicon-glass margin-r-2" aria-hidden="true"></span>查询</button>
</form>
js代码
$(function(){
$('#my-search').click(function(){
var search_form=$("#search-form").serialize();//实例化查询参数
var url="{:U('/Admin/Role/index')}"+'?'+search_form;//查询url
return ajax_show('ajax-page',url);//调用ajax分页
});
});
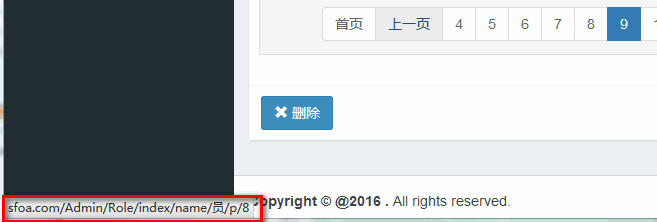
效果图

可以看到分页的中已经有参数了,并且整个查询过程都是Ajax无刷新查询。
下载地址
第 1-1 条, 共 1 条.
沉浮年代 2017-08-04 10:20:56
教程看不懂。。。直接复制 可以吗?回复