CSS
速查
十度 CSS
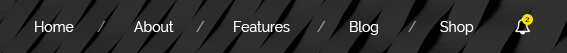
开始切第一张图了,第一个遇到的问题是顶部导航栏这里,用斜线分割。想到的思路是用伪类:before或者:after实现
先写html结构。
<!-- 导航栏begin -->
<div class="header_right fr">
&l...
阅读全文
阅读全文
jerry CSS
jerry CSS
jerry CSS
jerry CSS
jerry CSS
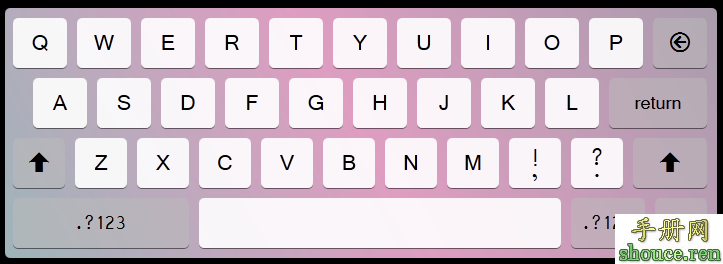
效果预览:
html标签:
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>CSS3 KeyBoard</title> ...
阅读全文
阅读全文
jerry CSS
jerry CSS
jerry CSS
jerry CSS
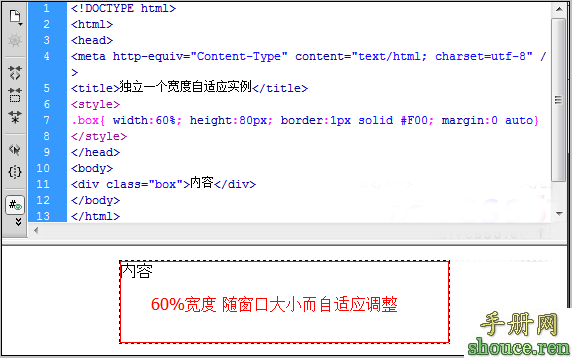
在DIV CSS布局的页面里,从布局内容到页面里文章文字居中都是非常重要的,而css来设置居中也是非常简单的。
1、首先介绍使用css属性让整体布局的居中:
设置对象的父级内容居中,这里一个页面的为父级