VaadinWeb
速查
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
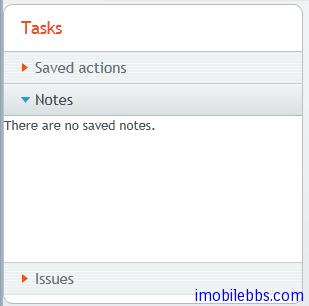
Accordion布局类似TabSheet,不过是以垂直方式安排多个标签页,其使用方法也和TabSheet布局类似。
// Create the Accordion.
Accordion accordion = new Accordion();
// Have it take...
阅读全文
阅读全文
jerry VaadinWeb
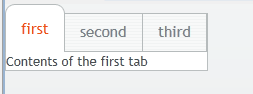
TabSheet布局支持标签显示。TabSheet布局通过方法 addTab()添加一个标签页。
// Create an empty tab sheet.
TabSheet tabsheet = new TabSheet();
// Make the tabsheet sh...
阅读全文
阅读全文