Kendo UI
速查
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
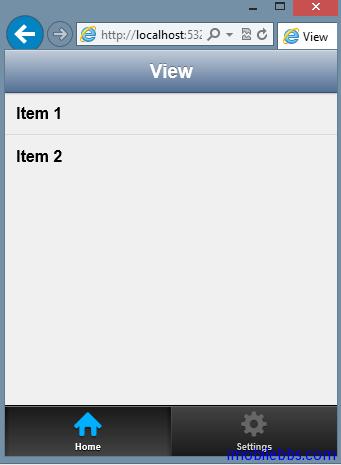
Layout继承自View,可以用来包含其它的View或是Layout。
下面例子使用Layout来显示一个View
<div id="app"></div>
<script>
var view = new kendo.View("&...
阅读全文
阅读全文
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
Text绑定可以使用ViewModel来设置DOM元素的文本属性,如果需要设置input,textarea,或select的显示,需要使用value属性。
<span data-bind="text: name"></span>
<script>
...
阅读全文
阅读全文