html
十度 wordpress
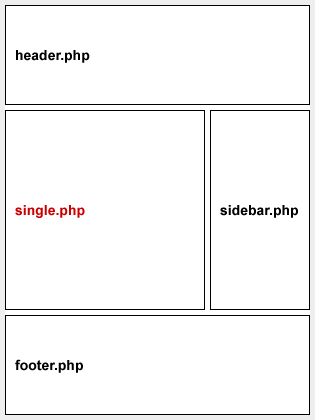
WordPress主题制作全过程(三):HTML静态模板制作
Ludou
人气: 4,019
制作WordPress需要了解PHP,但是不管怎样,你的博客页面都是一张网页,网页之所以能够在浏览器中显示出来,是因为最终
十度 wordpress
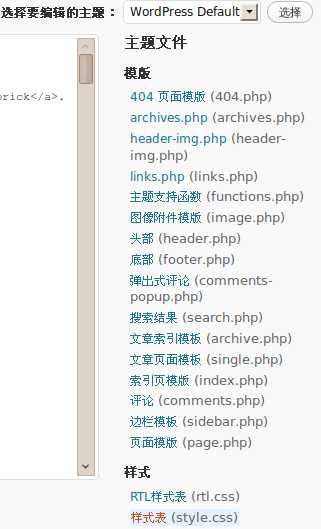
page.php也就是页面,可能大家不太理解页面是什么意思,博客上的所有网页不都是页面吗?我们这里指的页面一个单独的页面,如"关于"、"联系方式"等,可以在WordPress后台 –
jerry CSS
不管是CSS验证,HTML验证还是RSS验证工具,我们都不应该为了验证而验证。验证工具更主要的目的是为了发现错误并修正它们。本文为你介绍14款免费的RSS、CSS和HTML验证工具。
Firefox插件
CSS 验证器
提供到W3C CSS
十度 wordpress
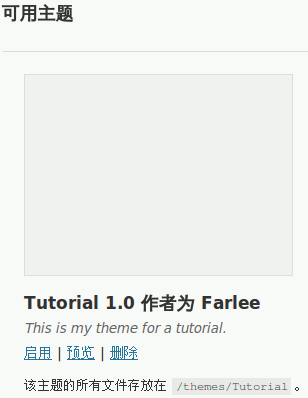
我们在安装Wordpress 博客以后,博客就有了一个系统默认安装的Wordpress主题,比如我安装了wordpress 2.91版本之后,默认的主题就是“WordPress Default 1.6 作者为Michael Heilemann, The default WordPress ...
阅读全文
阅读全文
十度 wordpress
十度 wordpress
jerry CSS