javascript
jerry thinkphp
一个用用js实现的拖动方法有时候有些页面我们没必要引入jquery这样的类库,而我们有时候又得实现某个div层的拖动,这时候这个东东就派上用场了。。。
上传附件上传了好几次 上不去 。。。 贴代码吧/**
* js拖动类
jerry thinkphp
简单的原生javascript ajax情趣方法我怎么总是上床不了附件。。。
是不是有时候只想简单的利用一下ajax功能,而不像引入jquery呢,这时候这个东西可以帮你
这个是简单版本 没有加入时间超时限制,用法和jquery的ge
jerry thinkphp
复杂的ajax实现复杂的原生js ajax实现,加入了时间超时,超时处理模仿百度的js写的/**
* 复杂的ajax封装
* @version 1.0
*
* 用法
* var xmlhttp = new YAjax();
* xmlhttp.request...
阅读全文
阅读全文
jerry PHP
Javascript 操作select是表单中常见的一种,下面介绍几种常用的JS动态操作select中的各种方法:// JavaScript Document
//动态创建select
function createSelect()
{
var mySelect = docu...
阅读全文
阅读全文
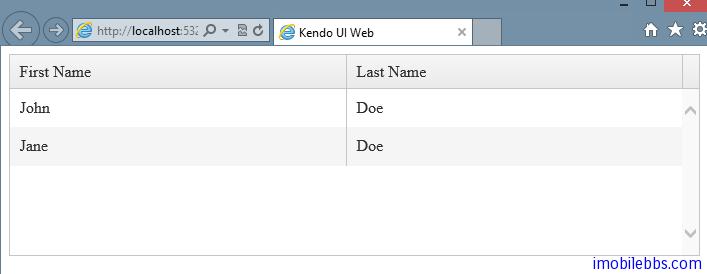
jerry Kendo UI
Contents
1使用jQuery初始化Kendo UI 组件
2配置Kendo UI 组件
3获取Kendo UI组件的引用对象
4使用Kendo UI组件的方法
5监听Kendo UI事件
6事件处理函数
Kendo UI 是基于jQuery 库开发的,Kendo UI wid...
阅读全文
阅读全文
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
Contents
1概述
2读取ObservableObject
3设置ObservableObject属性
4创建关联属性(或者成为计算后属性)
概述
Kendo MVVM框架关键的一个部分为ViewModel,它主要是通过kendo.data.ObserableObject来提供...
阅读全文
阅读全文