Vaadin
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
jerry VaadinWeb
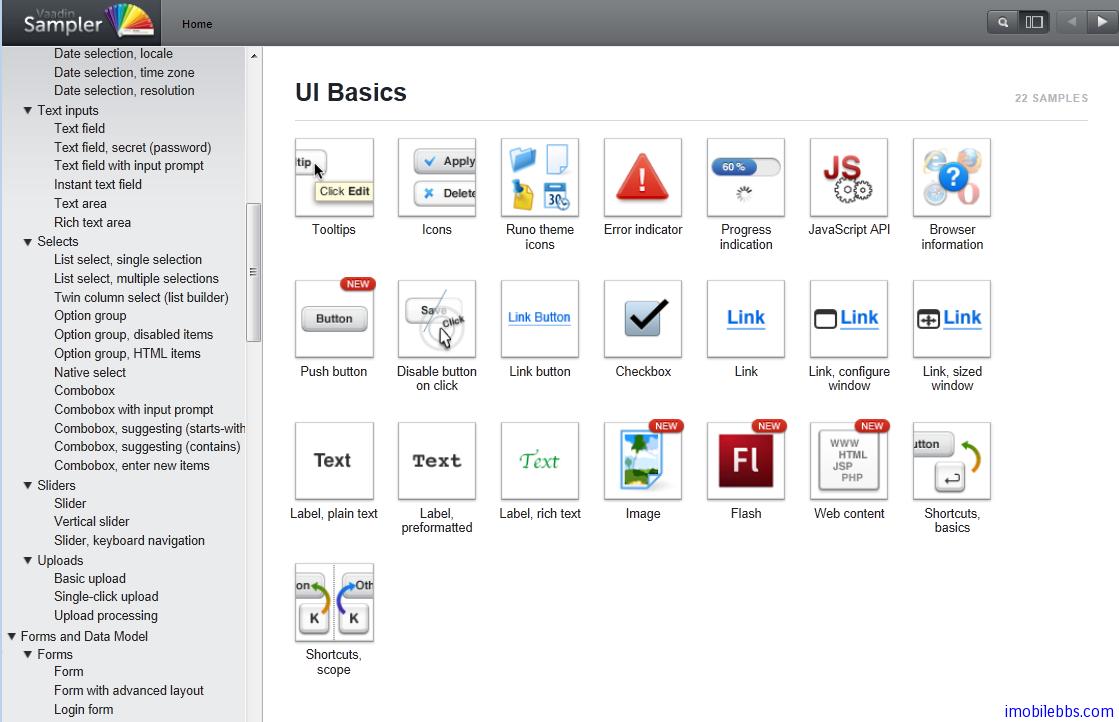
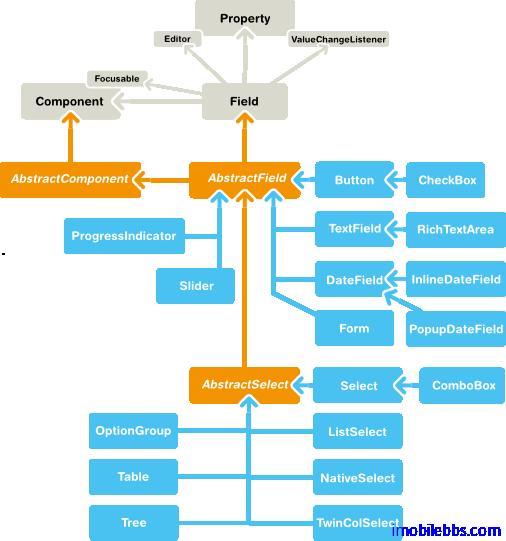
从本篇开始介绍Vaadin提供的UI组件的基本用法,这些UI组件包括Label, Link, TextField, TextArea, PasswordField, RichTextArea, DateField, Button, CheckBox, Select, Table, Tree...
阅读全文
阅读全文
jerry VaadinWeb