Kendo UI开发教程(15): Kendo MVVM 数据绑定(四) Disabled/Enabled
jerry Kendo UI 2015年11月25日
收藏
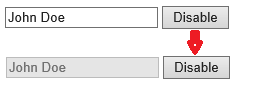
Disabled和Enabled绑定可以根据ViewModel的某个属性值的true,false来设置DOM元素的enabled和diabled属性。
Disabled/enabled属性只适用于input,select和textarea元素,当这些输入元素disabled后,用户无法修改其值。
<div id="view">
<input type="text" data-bind="value: name, disabled: isNameDisabled" />
<button data-bind="click: disableInput">Disable</button>
</div>
<script>
var viewModel = kendo.observable({
isNameDisabled: false,
name: "John Doe",
disableInput: function () {
this.set("isNameDisabled", true);
}
});
kendo.bind($("#view"), viewModel);
</script>
注: 对于一些非boolean值如:0,null, undefined 会被看作false,其它值均当成true.