文章分页链接及侧边栏
知识点
| posts_nav_link | 获取文章分页链接 |
| get_sidebar | 侧边栏页面,对应sidebar.php |
| dynamic_sidebar | 调用后台添加的小工具 |
| register_sidebar | 注册小工具 |
功能实现
修改/wp-content/themes/shouce/index.php
添加如下信息:
<div class="posts_nav_link"> <?php posts_nav_link(); ?> </div>
效果图:

每页显示多少条数据请在后台【设置】->【阅读】->【博客页面至多显示】进行设置。
继续添加如下信息来设置侧边栏:
<?php get_sidebar(); ?>
在/wp-content/themes/shouce下新建sidebar.php内容如下:
<div id="right-box">
<?php if( is_dynamic_sidebar() ){ dynamic_sidebar(); }else{ //如果后台没有添加小工具,则显示自定义信息?>
<div class="sbox">
<h2>分类</h2>
<ul>
<?php wp_list_cats(); ?>
</ul>
</div>
<div class="sbox">
<h2>页面列表</h2>
<ul>
<?php wp_list_pages(); ?>
</ul>
</div>
<div class="sbox">
<h2>友情链接</h2>
<ul>
<?php get_links(); ?>
</ul>
</div>
<div class="sbox">
<h2>功能</h2>
<ul>
<?php wp_register(); ?>
<?php wp_loginout(); ?>
</ul>
</div>
<?php } ?>
</div>在/wp-content/themes/shouce下新建functions.php内容如下:
<?php //注册一个小工具 register_sidebar( array( 'name' => '侧边栏', 'before_widget' => '<div class="sbox">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>' ) ); ?>
好了,现在可以后台添加小工具了,在【外观】->【小工具】进行设置。
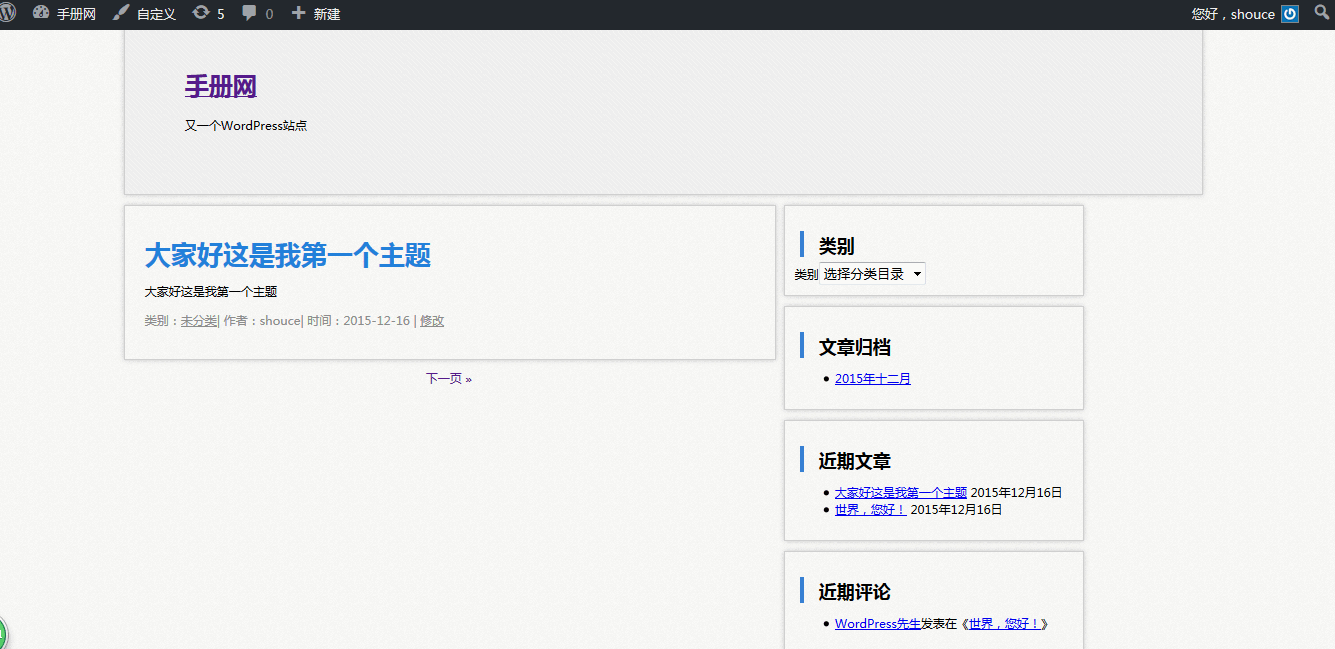
效果图:

还没有评论.