Kendo UI
速查
jerry Kendo UI
jerry Kendo UI
Contents
1准备开始
2指定特效显示的方向
3组合特效
4Kendo UI支持的特效种类
Kendo UI Fx 提供了一个丰富,可扩展,性能经过优化的工具集合用来完成HTML元素的过渡显示。每种特效近可能的使用CSS Transition ,
jerry Kendo UI
jerry Kendo UI
jerry Kendo UI
Contents
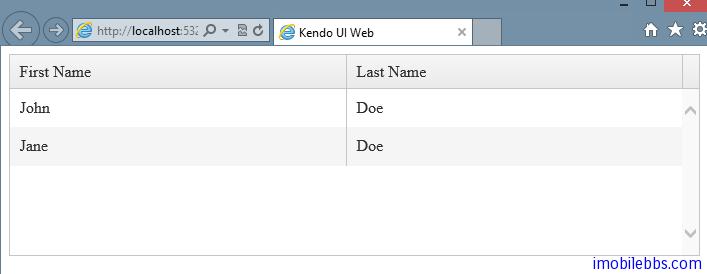
1使用jQuery初始化Kendo UI 组件
2配置Kendo UI 组件
3获取Kendo UI组件的引用对象
4使用Kendo UI组件的方法
5监听Kendo UI事件
6事件处理函数
Kendo UI 是基于jQuery 库开发的,Kendo UI wid...
阅读全文
阅读全文
jerry Kendo UI
jerry Kendo UI