matrix() [矩阵变形]
语法
transform:matrix(<number>,<number>,<number>,<number>,<number>,<number>);
| 语法项目 | 说明 |
|---|---|
| 初始值 | none |
| 适用于 | 块元素和行内元素 |
| 可否继承 | 否 |
| 媒介 | 视觉 |
| 版本 | CSS3.0 |
说明
matrix()是矩阵函数,以一个含六值的(a,c,e,b,d,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a c e b d f]变换矩阵。
注意:c,e的值用正弦或余弦值表示
IE虽然不支持大部分的CSS3变形,但是支持matrix滤镜。
取值
matrix(<number>,<number>,<number>,<number>,<number>,<number>);
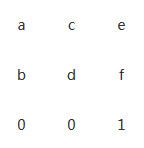
该函数包括6个参数(a,c,e,b,d,f),实际上它是一个3*3的矩阵:

- 参数详解:
- a表示scaleX();
- c表示skewY();
- e表示skewX();
- b表示scaleY();
- d表示translateX();
- f表示translateY();
实例代码
CSS
.matrix{
-webkit-transform:matrix(1,0.4,0,1,0,0);
-moz-transform:matrix(1,0.4,0,1,0,0);
position:absolute;
left:200px;
top:50px;
}HTML
运行一下 »<div class="demo_box matrix">复杂的矩阵变形</div>
兼容性
| IE | Firefox | Opera | Safari | Chrome |
|---|---|---|---|---|
| IE 10+ | Firefox 3.5+ | Opera 11.50+ | Safari 10+ | Chrome 2.0+ |