wordpress模板设计PS教程六:侧边栏制作


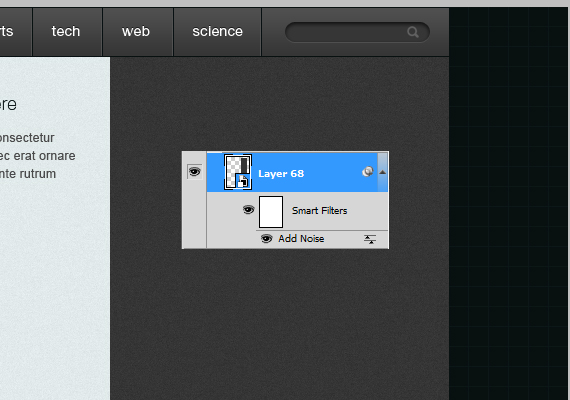
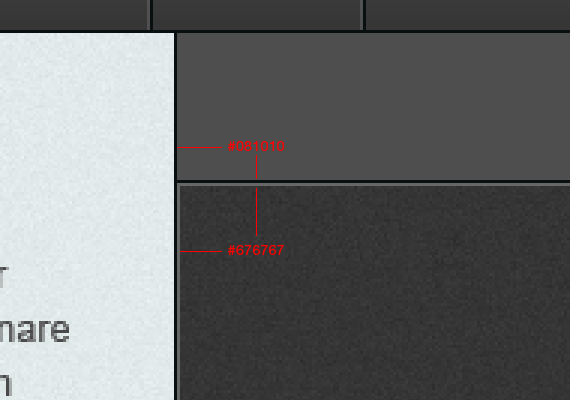
侧边栏包含社交网站链接,widget,tabs和广告。首先制作基本图层,用矩形工具创建一个颜色为#353535的矩形,重复在基本图层的内容区域使用智能滤镜和杂色。

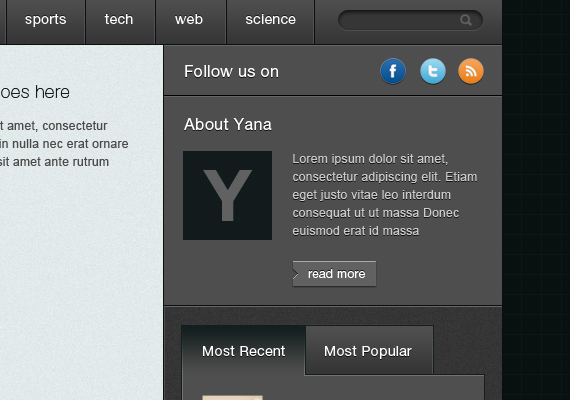
社交网站链接

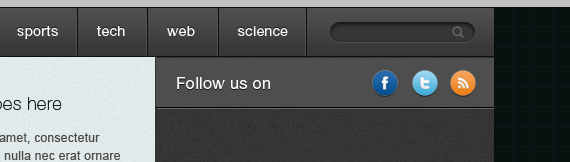
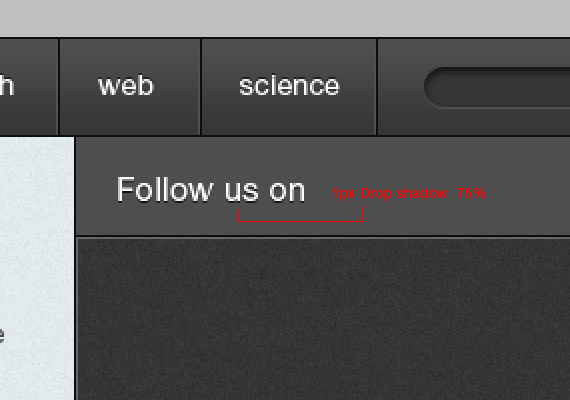
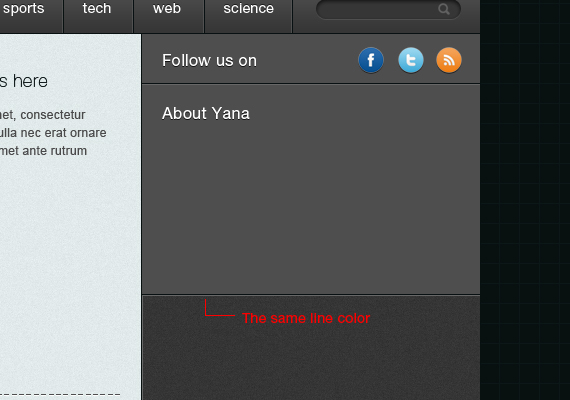
创建一个颜色为#4e4e4e,340像素 x 50像素的矩形。

使用直线工具创建1像素的直线,放在下图所示位置。

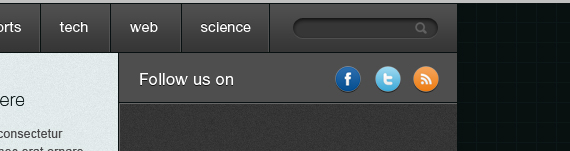
添加Follow us文本,字体选用Helvetica Roman,大小为18pt,颜色#ffffff。(添加1像素的投影,不透明度为75%)

打开事先准备好的社交网络图标,按照下图所示位置放置。使用快捷键Ctrl+T进行变换大小操作,直到大小合适为止,为各个图标添加1像素的投影。

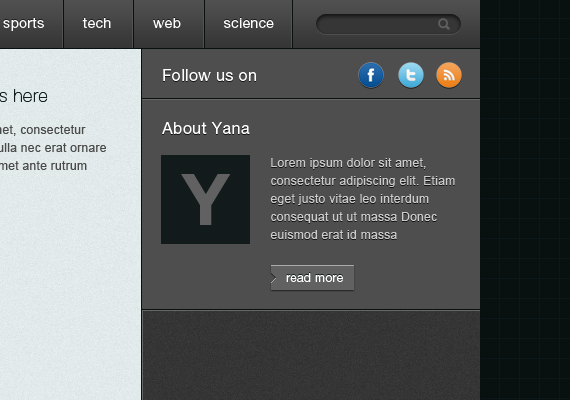
About Us Widget

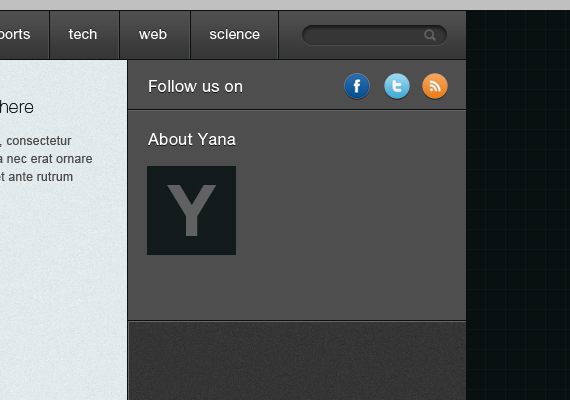
widget包括缩略图,页眉,内容,read more按钮。首先,创建一个颜色与放社交图标区域一样的基本图层,大小340像素 x 210像素。页眉的文本字体格式与社交图标区域不变。

创建大小为90像素 x 90像素,颜色为#121b1b的正方形。放在图示About Yana的下方。

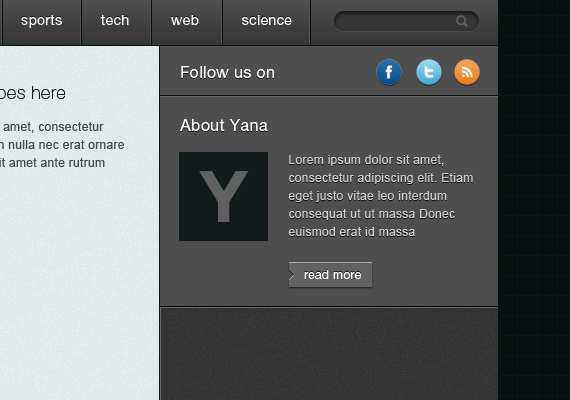
用文字工具在之前的方形右边添加颜色为#cccccc的文字,并加上1像素的头像。另外,复制之前制作的read more按钮,将其颜色改为#616161,放在图示位置。

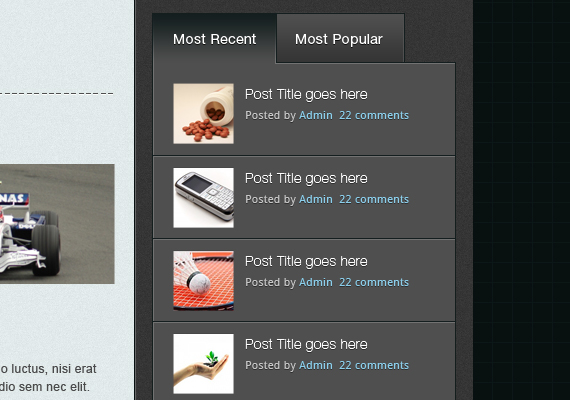
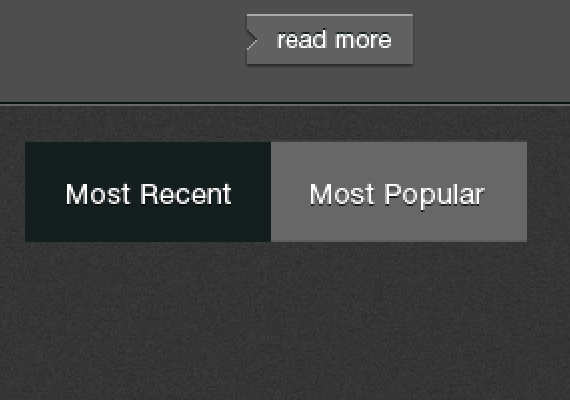
Tabs

tabs包含Most Recent posts和Most Popular两部分内容。创建一个125像素 x 50像素的矩形。在该矩形放上Most Recent的字样,字体为Helvetica Roman,大小14pt,颜色#fffffff,并添加1像素的投影。复制这两个图层,将文本改为Most Popular。

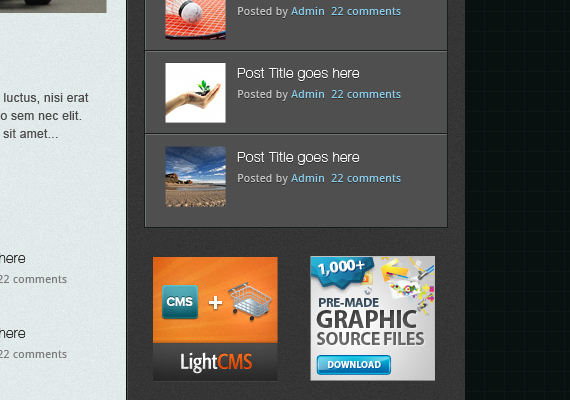
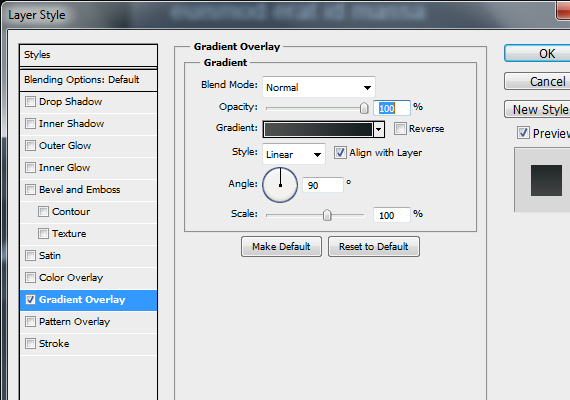
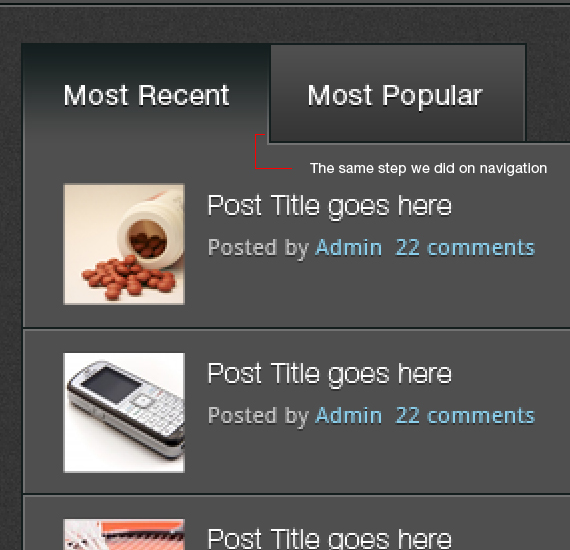
为Most Recent下的图形应用图层样式。
· 渐变叠加(颜色): #4f4f4f, #141e1e

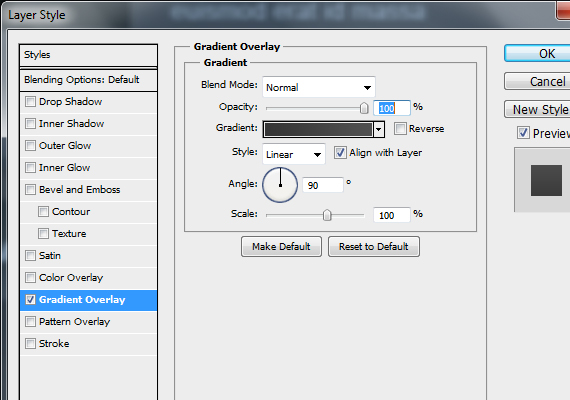
为Most Popular下的图形应用图层样式。
· 渐变叠加(颜色): #353535, #505050


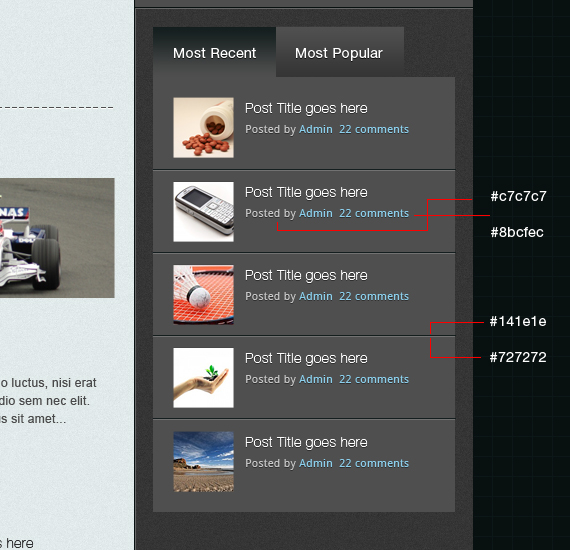
创建一个基本层放置内容,该形状的大小为302像素 x 435像素,颜色为#4f4f4f。

将分类区域的文字放在下图所示位置。

用直线工具添加大小为1像素的直线,放在下图所示位置。

广告区域

找几张125像素 x 125像素的广告样图放在下图所示位置。(上下广告图之间的间距为35像素)
