JQuery
速查
十度 JQuery
十度 JQuery
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下:
颜色
16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:
#000000可以缩写为#000;#336699可以缩写为#369;
十度 JQuery
1) 禁用鼠标右键单击
jQuery程序员可以使用此代码在网页上禁用鼠标右键点击。
1
2
3
4
5
6
7
8
9
10
$(document).ready(function() {
//catch the...
阅读全文
阅读全文
十度 JQuery
十度 JQuery
对于浏览器兼容问题,我们应该碰到很多了,在平时写一些页面时,在IE8、IE9上可能好好的,当我们在IE6、IE7或者是其他的浏览器上再浏览这些页面时,可能会发现我们的页面已经面目全非了,作为一名前端开发人员,这是
汉王 JQuery
摘要:
对于前端开发我们最重要的工作就是兼容性,系统的兼容性,浏览器的兼容性等等。今天分享一个我在项目中封装的判断操作系统与浏览器的方法。
操作系统:
var os = (function() {
var UserAgent
汉王 JQuery
十度 JQuery
当按下一个按钮时,想打开一个新的标签页,可以使用window.open去实现但是因为使用window.open在新窗口或者新标签页中打开页面,有可能被浏览器给拦截。为了解决这个问题,可以模拟链接被按下,然后打开链接。但是在
十度 JQuery
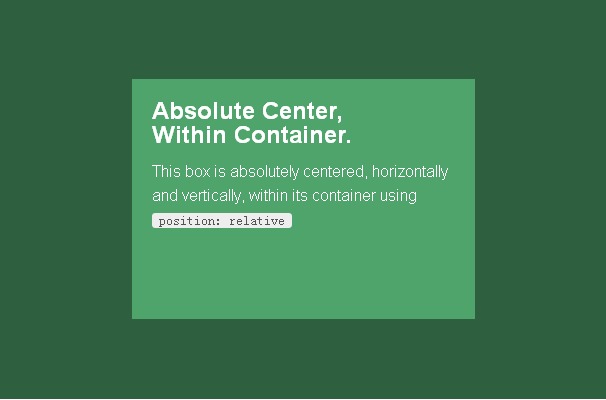
Masonry是一个瀑布流布局jQuery插件,采用的原理就是利用position: absolute;相对定位,放置每个元素的位置,所以这个插件需要等到网页加载完成以后才能显示效果,本站的瀑布流效果也是采用的这个插件。几天就给大家