HTML
速查
jerry HTML
今天google了一下css居中布局的问题,结果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定义text-align:center;的属性。而在firefox中,需要定义一个wrapper包裹器。然后指定margin-left:aut
jerry HTML
一、上下层列表标签:<dl>..</dl>:
上层dt下层dd:封装的内容会被自动缩进的效果
<dl><dt>运动户外</dt><dd>板鞋</dd><dd>篮球鞋</dd>...
阅读全文
阅读全文
jerry HTML
<hr style="width:490px;" /> <hr size=8 style="COLOR: #ffd306;border-style:outset;width:490px;color:#CCC"> <hr size=1 style="COLOR:...
阅读全文
阅读全文
jerry HTML
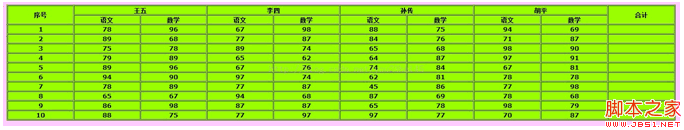
1、多表头表格代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <ht...
阅读全文
阅读全文
jerry HTML
我是按照W3school上面的教程学习的,个人觉得教程很不错,每节都有小练习,加油! 都是自己敲的代码,有的书上反对自己写代码,但是我觉得因为没有基础,自己写写还是有好处的,嘿嘿,个人意见不同吧。。 练习1: &
十度 HTML
CSS命名规范
一.文件命名规范
全局样式:global.css;框架布局:layout.css;字体样式:font.css;链接样式:link.css;打印样式:print.css;
二.常用类/ID命名规范
页 眉:header内 容:content容 器:co
十度 HTML
CSS技巧和经验列表(以下实例默认运行环境都为Standard mode)
1. 如何清除图片下方出现几像素的空白间隙
方法1
img {
display:block;
}
方法2
img {
vertical-align:top;
}
// 除了top...
阅读全文
阅读全文
十度 HTML
1.注释须知:html中注释不能这样写: <div></div><!--------这是错误写法-------> <div></div><!--=======这是正确写法========--> 这种写法,FF中会...
阅读全文
阅读全文
十度 HTML
十度 HTML