Silverligth
速查
jerry Silverligth
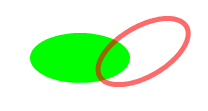
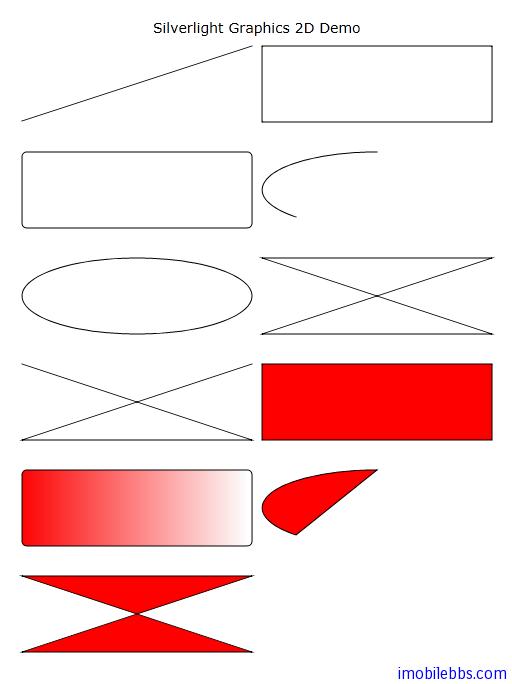
FillOval 和DrawOval 用来填充和绘制椭圆。下面例子显示椭圆的用法。
private void Ovals()
{
Color redColor = new Color(0x96ff0000, true);
Color greenColor = new Colo...
阅读全文
阅读全文
jerry Silverligth
在Window Mobile 和Java ME中画线只支持线宽为1,引路蜂二维图形库允许指定Pen的宽度。
下例显示了多条不同宽度的线段。
private void Lines()
{
Color greenColor = new Color(0x00ff00,false);
...
阅读全文
阅读全文
jerry Silverligth
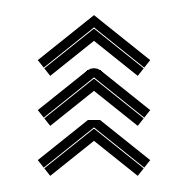
线段连接类型(LineJoin)指定了线段了连接的方式,有三种不同的连接类型JOIN_MITER, JOIN_ROUND和OIN_BEVEL。
下面类型显示了三种不同的LineJoin类型。
private void LineJoin()
{
Color blackColor =...
阅读全文
阅读全文
jerry Silverligth
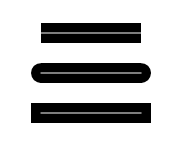
LineCap 指定了开放路径端点的形状。有三种不同的类型:CAP_BUTT, CAP_ROUND和CAP_SQUARE。
下面代码显示了三种不同的LineCap类型。
private void LineCap()
{
Color blackColor = new Color(0...
阅读全文
阅读全文
jerry Silverligth
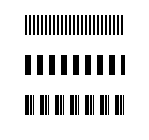
直线的虚线摸板(DashArray)指出了虚线的模式和间隔。下面的例子使用了不同的Dash Pattern来显示同一条线段。
private void Dashes()
{
Color blackColor = new Color(0x000000);
int[] dashA...
阅读全文
阅读全文
jerry Silverligth
jerry Silverligth
jerry Silverligth
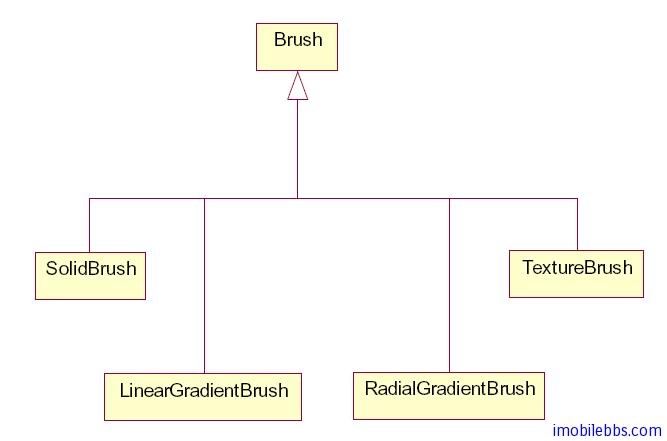
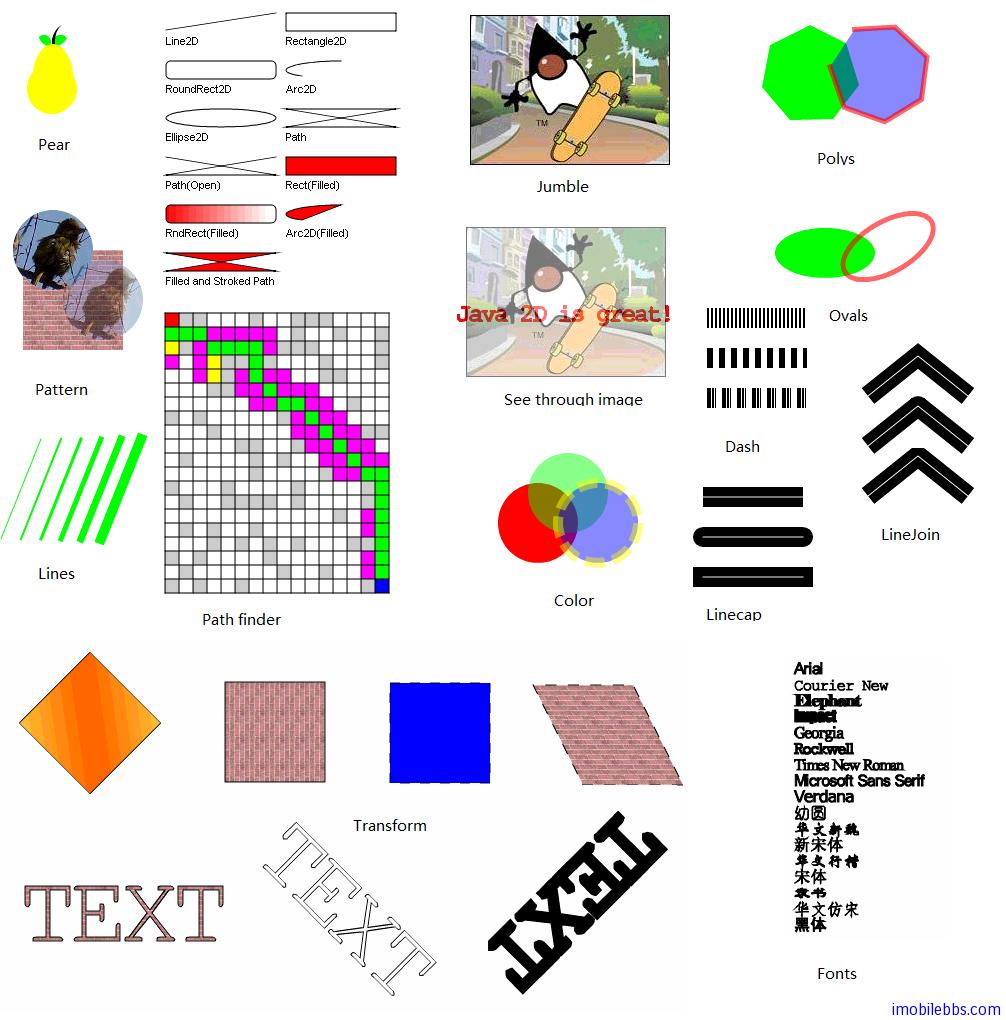
引路蜂二维图形库Graphics 2D API实现了移动平台(Java ME,Blackberry,iPhone,Android,Windows Phone)上图形引擎,它能够以一种统一的方式处理各种基本图形(Shape),路径(Path),文本(Texts),适量字体及图像。 简单的说
jerry Silverligth
Windows Phone 7 并不是Windows Mobile 6.x 的升级版,也就是说 Windows Phone 7 SDK 没有提供对 Windows Mobile .Net Compact Version的向下兼容。“它所带来的后果之一就是,之前的Windows Moible...
阅读全文
阅读全文