WordPress主题模板教程1-概述
我们在安装Wordpress 博客以后,博客就有了一个系统默认安装的Wordpress主题,比如我安装了wordpress 2.91版本之后,默认的主题就是“WordPress Default 1.6 作者为Michael Heilemann, The default WordPress theme based on the famous Kubrick“。
如果大家都启用这个名为Kubrick主题的话,那每个Wordpress 博客都是一个模样,Wordpress就完全没有乐趣可言了。就像我们日常使用的手机一样,也许我们都用nokia,但是每个人的手机桌面或使用界面的风格都是各不相同的。手机有不同风格的主题,Wordpress 博客的主题则更丰富。
安装了wordpress 博客之后我们进入wordpress 管理后台,在控制面板选择“外观”,就可以看到“主题”和“添加新主题”栏目,然后我们就可以从数以万计的wordpress 主题中选择安装自己喜欢的风格的主题。
这些主题都是网页设计师们做好的,上传到Wordpress 平台上供大家选择安装,比如远方博客(http://farlee.info)选择的主题是lonelytree。如果有人说这些主题都不喜欢,我要自己做独一无二的Wordpress 主题,这完全可以。这里的WordPress 主题模板教程就是基于这个目的,教程里会有很详细的解释和说明,即使对HTML 代码、CSS一无所知也没关系,然后也可以在评论中交流。现在我们就从这篇文章开始学习Wordpress主题制作。
刚开始我们要知道一些最基础的概念,知道什么是什么。比如HTML代码是用来组成网页的,Wordpress是用PHP 编程语言写的,CSS 样式表是用来设置网页的表现形式的。
WordPress 主题 和 wordpress 模板
除了Wordpress 主题,我们经常会看到“Wordpress 模板”这个词。从字面上的意思看主题和模板是一个意思,下面我们先看看几个名词的区别:
- WordPress 模板 (Template) 实际上指的就是 WordPress 网页模板,也就是由网页模板/样式文件组成的网页代码集合。
- 模板文件 (Template File) 指组成模板的网页文件,比如我们在后面会提到的index.php文件等等,模板文件里写的是网页代码。
- 样式表CSS文件:CSS 是层叠样式表单(Cascading Style Sheet) 的缩写。CSS用于改变网页的显示样式,比如字体颜色、网页背景图片等等,CSS文件以.css为后缀。
- 主题文件(Theme File):模板文件和样式表CSS文件组成了主题文件,通常也被统称为Wordpress 模板。
- WordPress 主题 (Theme) 除了包括上面提到的Wordpress模板(模板文件和CSS文件),还包括这些模板中要用到的各种文本、图像、音频等等。
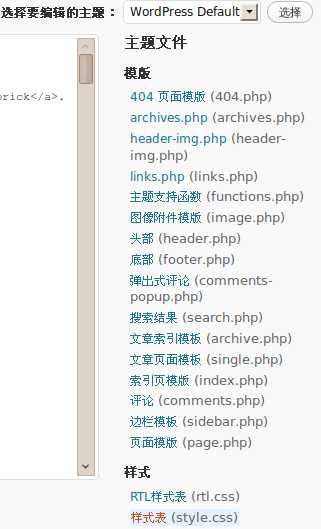
下面举个例子就一目了然了。首先进入Wordpress管理后台,依次在控制面板点击“外观–编辑”。我们会在页面右侧看到如下图所示:

WordPress 主题模板
- WordPress Default是当前你正在使用的WordPress 主题;
- 下面列出来的是Wordpress Default主题下的主题文件,也就是大家经常说的WordPress 模板,包括模板和样式;
- 上图中以下这些文件都是模板文件;
- 404页面模板(404.php)
- archives.php
- 主题支持函数(functions.php)
- 头部(header.php)
- 底部(footer.php)
- 弹出式评论(comments-popup.php)
- 搜索结果(search.php)
- 文章索引模板(archive.php)
- 文章页面模板(single.php)
- 索引页模板(index.php)
- 评论(comments.php)
- 边栏模板(sidebar.php)
- 页面模板(page.php)
- rtl.css和stytle.css是样式表CSS文件。
在你的Wordpress博客上看到的每一个显示页面都是由这些主题文件中的几个文件组成的。
可以选择要编辑的主题,默认是编辑当前正在使用的主题,还可以选择编辑自己已经安装过的其他主题。点击各个主题文件,就可以在左侧的编辑框里编辑代码了。现在可能还看不懂这些代码代表什么意思没有关系,在下面几节的WordPress模板主题教程里,会依次介绍这几个主题文件,掌握了这几个文件的使用方法,制作自己的个性Wordpress主题就很轻松了。














